


WEBAR COVERAGE MAP
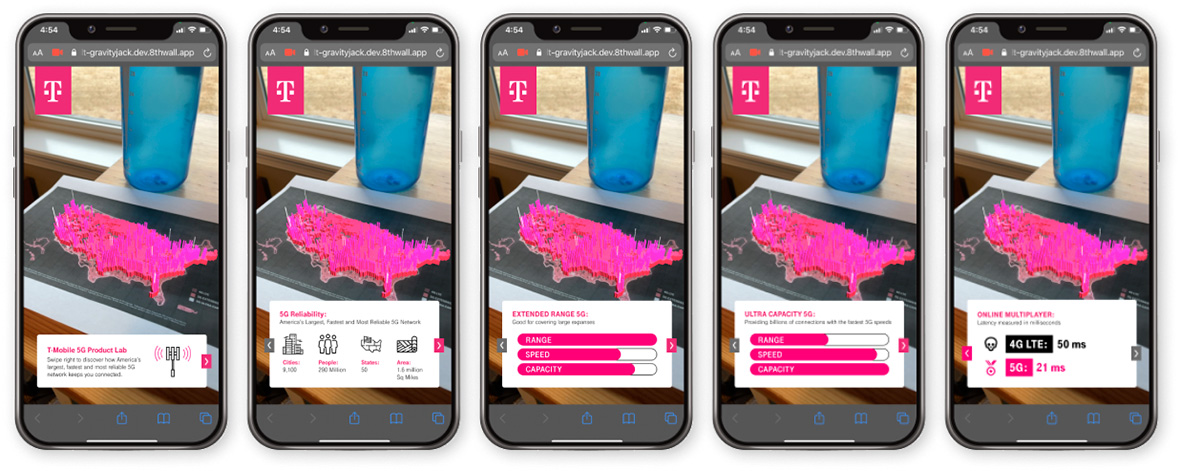
No app? No problem. Enter WebAR! T-Mobile sought out Gravity Jack’s services to create a one-of-a-kind WebAR experience to be featured in T-Mobile stores throughout the country. Since there is no need to download an app, T-Mobile customers simply scan a marker within the store to prompt custom Augmented Reality content. Once scanned with the phone’s camera app, users are taken to a web page that places a dynamic 3D T-Mobile coverage map directly in the store!
Client
- T-Mobile
- WebAR Coverage Map
Platforms
8th Wall WebAR Platform
SERVICES
WebAR Development
Prompt custom AR content on a mobile browser
Augmented Reality
Place digital experiencest within a real-world environment
Localization
Provide specific information based on the user’s location
3D Development
Realistic 3D artwork that can be viewed from any angle
Custom Animations
Movements and actions that bring 3D artwork to life
Digital Production
A dedicated project managerthat brings consistent quality and visibility to the project
PROJECT DEVELOPMENT
The experience features a series of animations that include 3D bars that pop out of the map to showcase T-Mobile’s superior 5G coverage versus that of their competitors. Additional AR content includes text call-outs that highlight T-Mobile’s highspeed capacity and download rates. Customers are then encouraged to swipe through the experience where the app automatically detects their location to provide a regional AR map of T-Mobile’s coverage in their area of the country. The development and delivery of the WebAR experience provided T-Mobile with a unique way to skip the app store and bring educational AR content directly to their customers.
THE GRAVITY JACK PROCESS
USER STORIES
Puts us in the shoes of a potential user to make informed decisions about the functionality and flow of the project.
WIREFRAMES
The blueprints of a project that put the design and development teams on the same page prior the development
UI DESIGN
Integrating branding, style guides, and more to give the project cohesive look and feel
DEVELOPMENT
Development begins with the architecture of the project with integration tests help verify that all software is written based on the project requirements
QUALITY ASSURANCE
A test plan is created where the project is tested at each development milestone and again multiple times upon competition to ensure a seamless experience
LAUNCH
Working alongside the client, a process is established to launch the project based on the intended audience. The code is then packaged up and provided to the client!

3D DEVELOPMENT
The 3D and animations brought the AR scenes to life. Users watched as a variety of interactive 5G service bars popped out of the map. T-Mobile bars would rise higher than their competitors to showcase their superior service. Users were able to lock the map in place and walk around it to view it from all angles.
3D Asset Optimization
Adding details and optimizing existing 3D models for mobile use
MOBILE DESIGNS
UI and UX designs that guide the user through the entire WebAR experience. Making sure that every button, page, and interaction has a purpose and can function at high level with both Safari and Chrome browsers.
Mobile
Deliver dynamic content to customers in new and exciting ways

FINAL DELIVERY
With the completion of the T-Mobile 5G experience, Gravity Jack put T-Mobile at the forefront of the emerging technology of WebAR.
The Goal
T-Mobile wanted to showcase to store visitors that they are not only the leader, but also the largest and fastest 5G network available
Gravity Jack’s Solution
Knowing that store visitors wouldn’t take the time to download a new app, Gravity Jack pitched the idea of leveraging WebAR to bring engage users with augmented reality content with a simple scan using their phone’s camera app
The Result
T-Mobile was a equipped with a futuristic marketing campaign that uses augmented reality and animations to showcase how their 5G services are superior to their competitors on a national and local scale



