
EFFECTOMY AR HEALTH EDUCATION
Effectomy is a comprehensive use-case completed by Gravity Jack for a mobile application that uses augmented reality to help educate both medical students and seasoned professionals about prescription medications and their effects on the body. By placing a 3D model of a skeleton on any surface within their environment, users can select from a wide variety of medicines and watch as animations indicate what organs and/or body parts are affected from that particular medication. The driving force behind Effectomy is to help simplify and demystify the positive and negative effects that come from taking certain medications.
More than just an app, Effectomy is a verified and trusted source of knowledge that informs consumers about the medication(s) that they are currently taking or are thinking about taking. This project came to Gravity Jack as a simple concept to help educate users on the potential side effects of prescription medications. After undergoing Gravity Jack’s all-inclusive discovery, analysis, and design (DAD) phase it became a full-blown ready-to-develop application with user stories, wire-frames, technology specifications, and much more!
Client
Effectomy
Platforms
Adobe Creative Cloud
SERVICES
User Stories
Puts us in the shoes of a potential user to make informed decisions about the functionality and flow of the project.
UI Design
Integrating branding, style guides, and more to give the project cohesive look and feel
UX Design
Thoughtful designs that consider how a user will interact with a project’s features
Wireframes
The blueprints of a project that put the design and development teams on the same page prior the development
Video Progress Reports
A shareable video that showcase the project’s progress to fellow stakeholders
Digital Production
A dedicated project manager that brings consistent quality and visibility to the project
THE GRAVITY JACK PROCESS
For this project, Gravity Jack provided their Discovery, Analysis, and Design (DAD) phase services. The DAD phase is literally and figuratively the creation of a detailed blueprint for any given project. Gravity Jack documents, notes, and solves any and all technical specifications for the project. From there, we include our design team who create storyboards, UI/UX flow, and actual wireframes of the app. This means all screens, buttons, actions, and everything in between will be documented and mapped out — from the moment the app launches all the way to the final screen.
TIMELINE STAGES
USER STORIES
Puts us in the shoes of a potential user to make informed decisions about the functionality and flow of the project.
UI DESIGN
Integrating branding, style guides, and more to give the project cohesive look and feel
UX DESIGN
Thoughtful designs that consider how a user will interact with a project’s features
WIREFRAMES
The blueprints of a project that put the design and development teams on the same page prior the development
VIDEO PROGRESS REPORTS
A shareable video that showcase the project’s progress to fellow stakeholders
DIGITAL PRODUCTION
Setting up your site on a hosting service or packaging up the code and handing it over to you!

PROJECT DEVELOPMENT
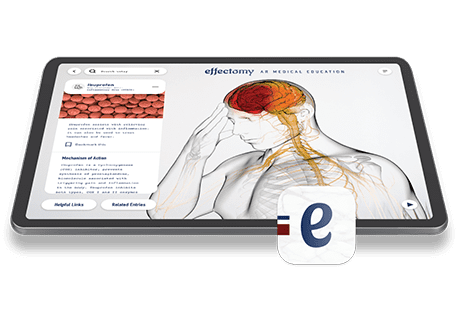
Taking advantage of Gravity Jack’s full range of digital capabilities for in-depth explanations about possible side effects of medication, Effectomy features the futuristic technology of augmented reality (AR). The integration of AR helps the app users visualize what organs and parts may be affected by a certain medication(s). To start, users place a dynamic 3D model of a skeleton anywhere within their current environment including, but not limited to tabletops, classroom desks, and much more. With the skeleton placed in AR space, users are now able to type in the name of medicine into Effectomy’s dynamic search bar. Once the user taps the medication they were searching for, Effectomy will immediately indicate through color codes on and in the AR skeleton where the medication affects the body positively and/or negatively. Alongside the physical representations on organs like the kidneys or heart, the app will provide users with a description of the medication, the benefits, the possible side effects, and its potential effects on vital signs (i.e. body temperature/heart rate) and clinical lab data.
Users can visualize and read about one medication at a time, and will eventually be able to view the effects of multiple medications being taken. Medications can even be saved in a queue within the app so that can be accessed with ease at a later time. With the release of the Effectomy app, it provides consumers reliable insight into the cause and effect of medications in a way that’s never been done before by utilizing dynamic AR functionality. As the world of medicine evolves, so does the information and technology surrounding it with Effectomy leading the charge.

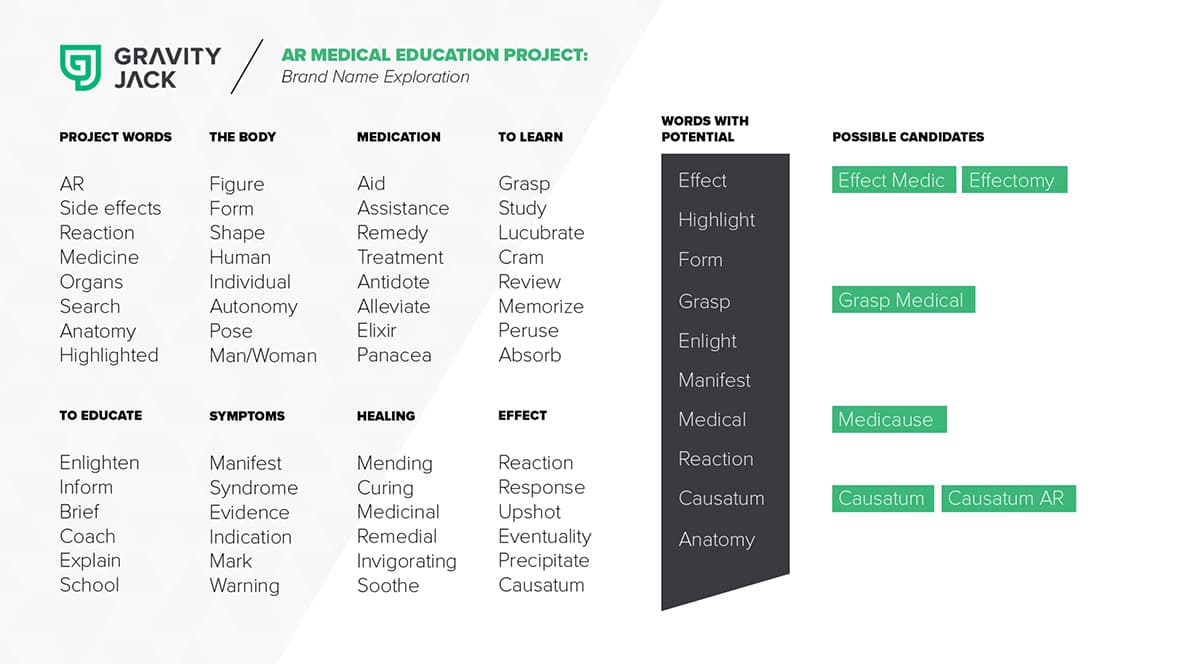
FINDING A NAME
Gravity Jack offers a full suite of design and branding services — including naming projects. For Effectomy, Gravity Jack accounted for the competitive landscape, search engine optimization, consumer relatability, and more!
BRANDING YOUR PROJECT
Combining the project’s objectives with a name that stands out in the marketplace




DESIGNING A LOGO
If a logo for a project is needed, Gravity designs several different iterations that captures the purpose of the project. The Effectomny logo and typeface is a nod to the medical education materials of the past while integrating a futuristic twist.
Final Logo Delivery
The Gravity Jack process allows clients to choose a logo that best represents the project and can be universally identified

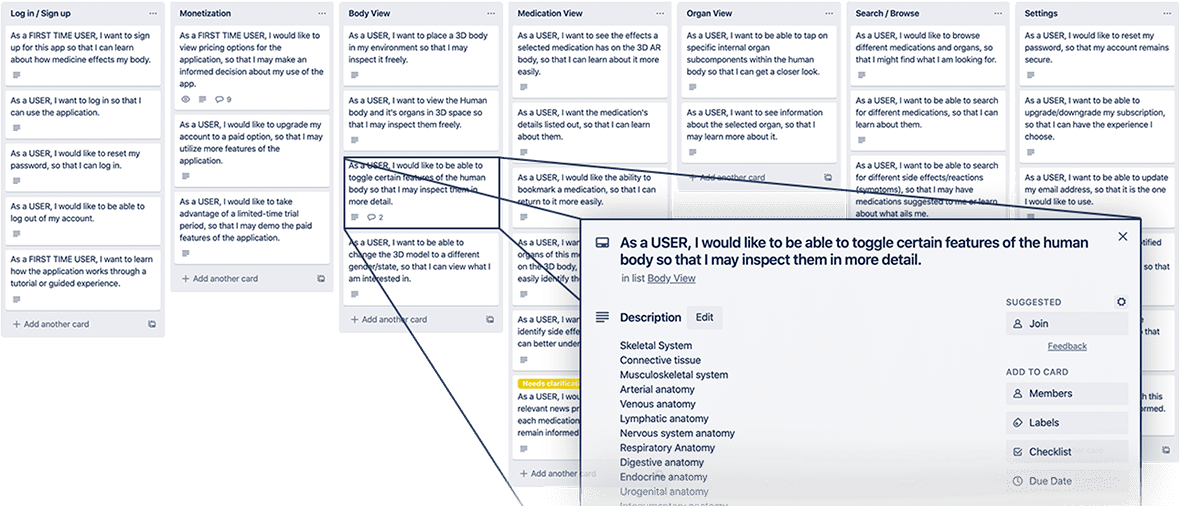
USER STORIES
To create effective designs, Gravity Jack developed a series of user stories that combined the educational component of the app with the augmented reality functionality.
User Experience Design
Puts us in the shoes of a potential user to make informed decisions about the functionality and flow of the project.

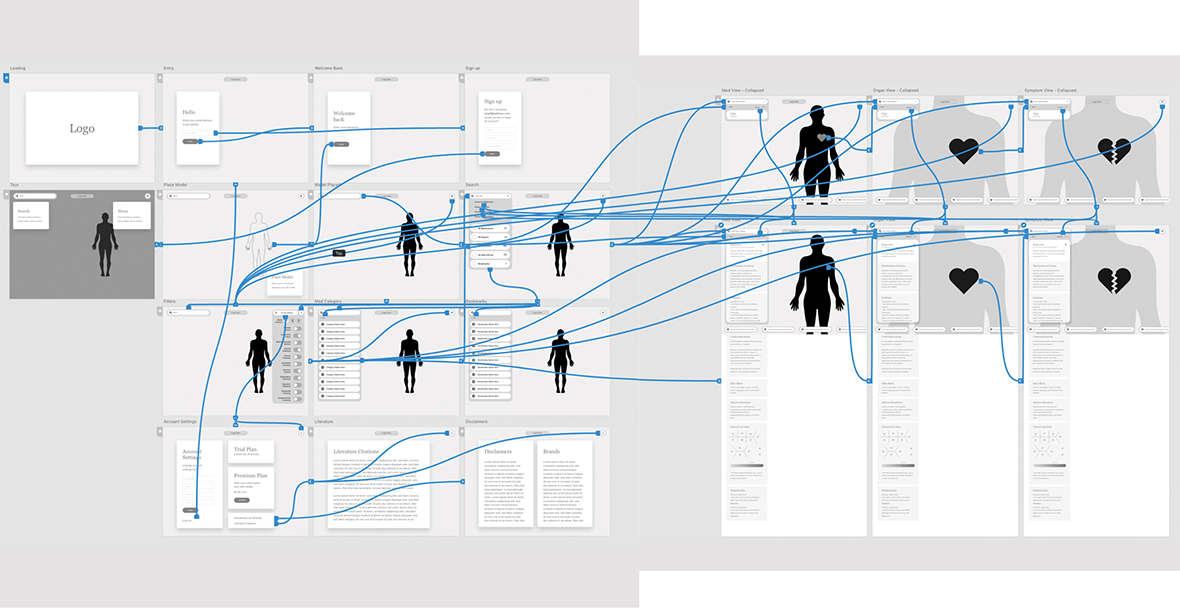
USER JOURNEY
The above wireframes showcase the various screens users are taken to based on their interactions within the application. Login screens, tutorials, and more are all accounted for in the app’s design.
Wireframes
The blueprints of a project that put the design and development teams on the same page prior the development
TABLET DESIGNS
To accommodate both 3D models, the list of medications, and corresponding animations, Gravity Jack designed the Effectomy application to be compatible with tablets for an enhanced AR experience.
Tablet
UI/UX development for mobile devices with larger screen sizes


FINAL DELIVERY
A fully fleshed out and documented use-case completed by Gravity Jack for a mobile application that uses augmented reality to help educate both medical students and seasoned professionals about prescription medications and their effects on the body through 3D models and custom animations.
This app design was featured on DesignRush.com’s “Best App Designs for 2023“.
The Goal
Develop a mobile application that can become a verified and trusted source of knowledge that informs consumers about the medication(s) that they are currently taking or are thinking about taking in a way that is easy to understand.
Gravity Jack’s Solution
Establish the project requirements by documenting and solving any and all technical specifications for the project to then create storyboards, UI/UX flow, and actual wireframes of the app.
The Result
Gravity Jack was able to provide the client with a complete blueprint of a mobile application that uses augmented reality to help users visualize what organs and parts may be affected by a certain medication(s) through animations within a 3D model of a skeleton.